This articles has working examples of flex box
Flex Containers
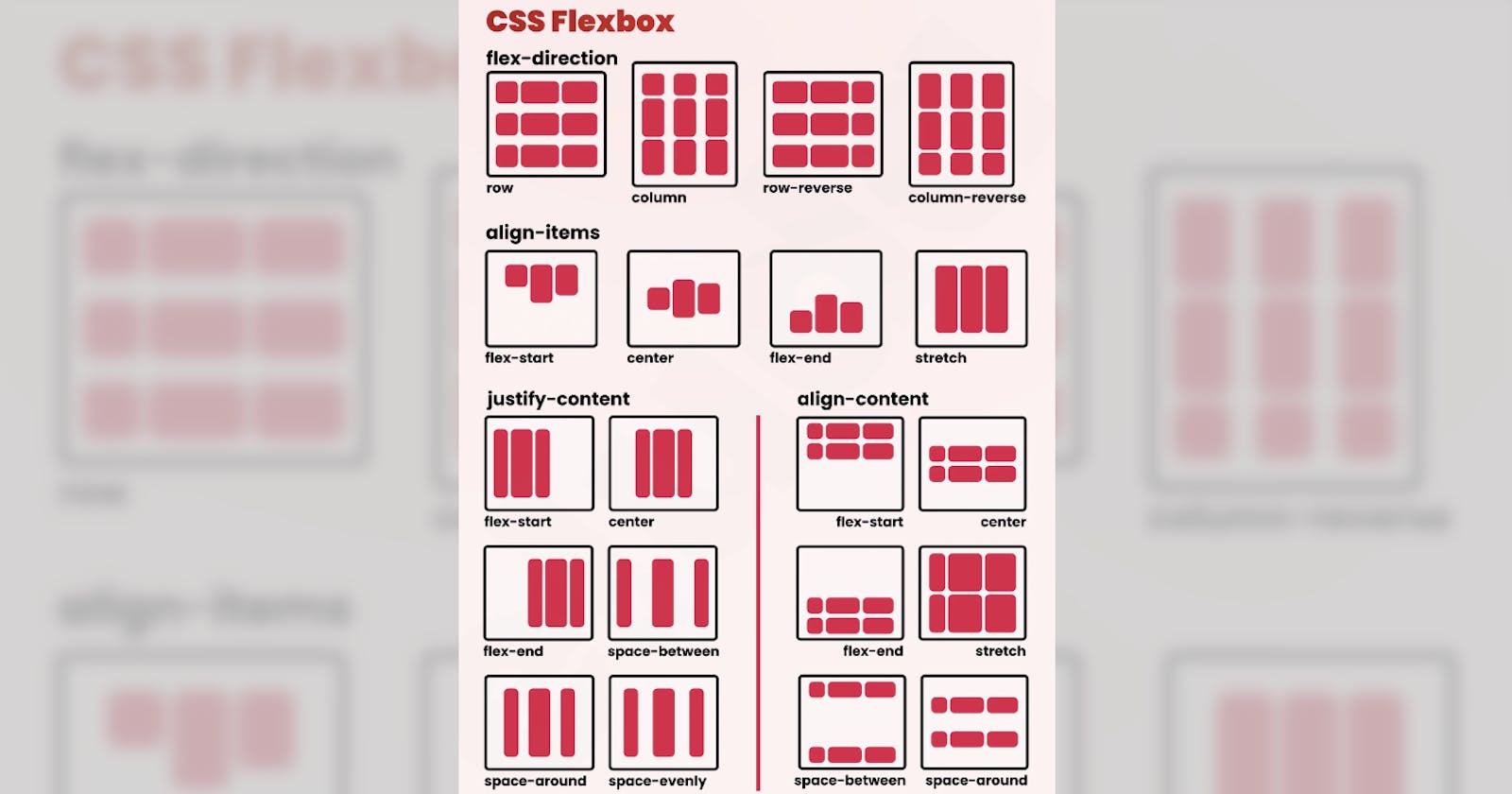
flex-direction :: row (default) & Column
flex-direction | flex-wrap | flex-flow
Justify-Content
justify-content is focused on main axis(row axis)
Below code shows the all examples of justify-cotent
Flex box : align-items
align-items focused on cross access(column)
align-items :: baseline
align-content
align-content determines the spacing between lines
align-items determines how the items as a whole are aligned within the container.
When there is only one line, align-content has no effect